Vraag je jezelf af waarom een responsive webdesign bealangrijk is? Steeds meer websitebouwers zorgen er namelijk voor dat de website die ze aanleveren responsive is.
Toch is dit helaas niet altijd zo; surf maar eens op het internet met je mobiel en je komt soms nog een website tegen die niet responsive is. Dit verslechtert de ervaring die je hebt op deze website. Sterker nog; je bent geneigd om direct weg te gaan en de volgende website te bezoeken. Het is dus erg belangrijk dat jouw website responsive is. Maar waarom is dat zo? En hoe doe je dat?
Wat is een responsive webdesign?
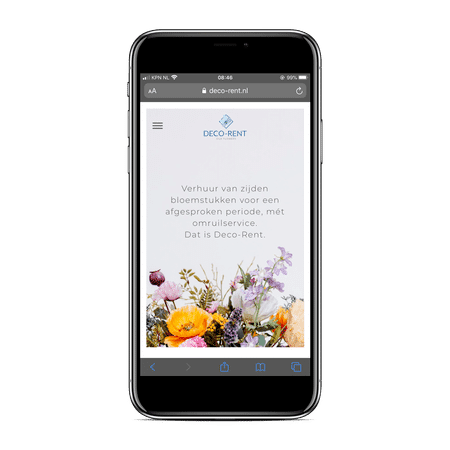
Een responsive webdesign houd in dat de website zich aanpast aan het scherm van de gebruiker om zo de beste gebruikerservaring te creëren. Ongeacht of de gebruiker de website op een mobieltje, tablet/iPad, laptop of desktop bezoekt; de website past zich aan aan het scherm. Hierdoor zijn de teksten goed leesbaar en staat alles juist weergegeven.
Een website die niet responsive is, is vaak te herkennen aan de veel te kleine letters wanneer je deze op een smartphone bezoekt. Je moet dan constant inzoomen om iets te kunnen lezen.
Waarom is responsive belangrijk? 6 redenen!
Er zijn meerdere redenen te bedenken waarom het belangrijk is om een responsive webdesign te hebben. De 6 belangrijkste redenen waarom responsive belangrijk is:
- Het grootste deel van de bezoekers gebruikt een smartphone;
- Verbeterde gebruikerservaring;
- Google geeft je website bonuspunten;
- Meer conversies door een responsive website;
- Zorgt voor meer vertrouwen bij de gebruikers.
Het grootste deel van de bezoekers gebruikt een smartphone
Wanneer je een product op de markt brengt ga je eerst kijken naar wat de markt wil; hier pas je je product op aan. Heb je een restaurant en is 80% van jouw bezoekers vegetarisch? Dan zorg je er natuurlijk voor dat er meer vegetarische gerechten om het menu staan. Waarom zou je dit niet bij een website doen?
Tegenwoordig is 70% van het web-verkeer afkomstig vanaf een smartphone of iPhone. Dit betekent dat wanneer je website niet responsive is, je maar gemiddeld 30% van je bezoekers kunt bedienen. Sterker nog; 57% van de mensen geeft aan dat ze niet iets bij een bedrijf dat geen responsive design heeft zouden aanschaffen. Bedenk eens hoeveel meer bezoekers je had kunnen hebben wanneer je website wél responsive zou zijn!

Zorgen voor een verbeterde gebruikerservaring
Een website met een design dat zich aanpast aan het scherm van de gebruiker zorgt voor een verbeterde gebruikerservaring. Een smartphone gebruiker ervaart de website niet zoals bedoeld is wanneer de teksten te klein zijn of niet alle foto’s duidelijk zichtbaar zijn.
Hierdoor kun je dus een totaal verkeerd beeld van je bedrijf overbrengen. Een responsive website is afgesteld op de gebruiker en zorgt voor de beste gebruikerservaring; mobiele gebruikers kunnen zo snel de nodige informatie vinden op een website.
Google geeft je website bonuspunten bij responsive webdesign
Responsive websites krijgen een hogere ranking in de zoekresultaten van Google en andere zoekmachines. Google streeft ernaar om iedereen de beste resultaten weer te geven. Wanneer je website zich niet aanpast aan het scherm van de gebruiker, kan Google deze belofte niet waar maken. Daarom krijgen websites met een responsive design voorrang op websites zonder een responsive design.
Benieuwd naar hoe responsive Google jouw website vind? Gebruik dan PageSpeed Insights van Google. Klik hier om naar de tool te gaan.
Naast dat je bonuspunten krijgt, verbetert een responsive website ook de bouncerate en laadtijd van de website. Je kunt dus een trage site krijgen wanneer je website niet responsive is.
Lagere bouncerate
De bouncerate geeft aan hoeveel mensen afhaken wanneer ze op je website komen. Zelf ben je ook vast wel eens op een website terecht gekomen waar je direct weg ging, omdat je zag dat dit helemaal niet was waar je naar zocht of wat je verwachtte.
Een bouncerate van 80% wil zeggen dat 80% van de bezoekers direct afhaakte wanneer ze op je website kwamen. Doordat een website responsive is zullen smartphonegebruikers langer op je website blijven waardoor je bouncerate zal dalen.
Snellere laadtijd
Responsive websites laden een stuk sneller op een iPhone of smartphone dan wanneer deze websites niet-responsive zijn. Een snelle website draagt ook nog eens bij aan de gebruikerservaring van de bezoeker. Daarom zorgt een snellere website ook voor een hogere plaatsing in de zoekresultaten van Google.

Meer conversies door een responsive website?
Wanneer een website responsive is zal deze meer conversies hebben dan een website die niet responsive is. Ter voorbeeld: een webshop die zich niet aanpast aan het scherm van de gebruiker zorgt voor een slechte gebruikerservaring. De gebruiker moet inzoomen om de tekst te kunnen lezen en de afbeeldingen staan veel te groot weergegeven. Hierdoor is de kans groot dat de gebruiker weg gaat en opzoek gaat naar een webshop waar hij veel makkelijker de producten kan zien.
Hoe makkelijker de gebruiker de website kan bedienen, hoe groter de kans is dat hij een product of dienst koopt op deze website. Tegenwoordig willen consumenten zo snel mogelijk producten of antwoorden hebben wanneer ze een website of webshop bezoeken.
Zorgt een responsive website voor meer vertrouwen?
Wanneer een website responsive is zal de gebruiker meer vertrouwen hebben in het bedrijf, het product of de dienst achter deze website. Dit komt doordat de gebruiker ziet dat er tijd, moeite en geld in een mooie website is gestoken dat zich aanpast aan het scherm van de gebruiker. Op het moment dat een gebruiker geen vertrouwen heeft, zal de kans dat hij of zij het product of de dienst aanschaft lager zijn. 57% van de mensen geeft aan dat ze niet iets bij een bedrijf dat geen responsive design heeft zouden aanschaffen.
Daarnaast zullen er ook mensen zijn die zich afvragen of het bedrijf nog bestaat. Een website dat een oud design heeft dat niet responsive is, wordt vaak gezien als een website die al erg lang niet meer geupdate is. Dit leid er toe dat mensen geloven dat het bedrijf niet meer bestaat, en dus op zoek gaan naar een andere website.
Zullen wij anders even een responsive website voor je maken?
Tegenwoordig kun je als bedrijf zijnde niet meer zonder een responsive website. Je hebt kunnen lezen waarom het belangrijk is dat een website responsive is. Wanneer dit niet het geval is, zul je lager scoren in de zoekresultaten van Google en zullen er minder bezoekers zijn die je product of dienst aanschaffen.
Wij weten hoe we een responsive website kunnen maken dat naadloos aansluit op de doelgroep van jouw bedrijf of organisatie. Daarom willen wij je graag helpen met een website die zich aanpast aan het schermformaat van de bezoekers.
Wil je jouw website door Timmermans Media laten maken? Neem dan contact op met ons door een e-mail te sturen naar info@timmermansmedia.nl of te bellen naar 073-2080036. We vertellen je dan graag meer over de mogelijkheden en prijzen.